How to disable right click on Squarespace
Protect yourself against image theft
Just a quick tip for all you Squarespace users out there. Unfortunately Squarespace hasn't baked in the functionality to disable right click in their templates.
The reason why you'd want to disable right click on your website is to make your images harder to steal. (Of course it can still be done - but hopefully this will deter the less determined).
The code
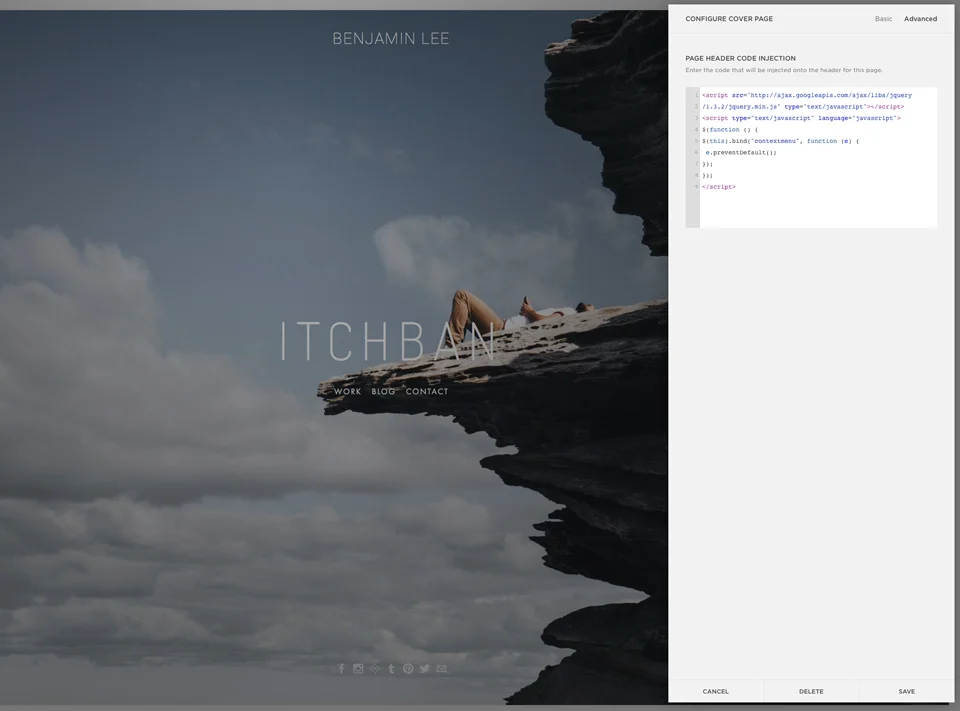
<script src="http://ajax.googleapis.com/ajax/libs/jquery /1.3.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" language="javascript"> $(function () { $(this).bind("contextmenu", function (e) { e.preventDefault(); }); }); </script>
Source: ArminB (Squarespace forums)
You'll paste the above code into the Page Header Code Injection. This section can be found by clicking the settings button for the sections of your website you want to disable it in and going to the advanced tab.
Please note that it will disable right click for all the pages in that section of your website: i.e. if you paste it in your blog's page header code injection, it will disable right click for your entire blog.
I hope this helps!









Photography samples
Hi friends! I present to you my hands on & first impressions of the Samsung Galaxy S25 Ultra (and sample photos to match). Please check out my YouTube video above if you haven’t already. Pretty excited about this update. Samsung have updated the ultra-wide 0.6x lens to it’s 50MP sensor with an improved aperture of f/1.9 which should help with resolution, sharpness and low light performance quite a bit.
Tap on through to see all the samples!